|
 文字の入力から設定方法 文字の入力から設定方法 
まずは基本の文字入力と装飾、位置揃えなどをやってみます。
|
|
|
|
|
|
|
| 編集モード |
|
|
|
まずはホームページビルダーを起動します。
「どこでも配置モード」
「標準モード」 「テンプレートを使って作成」
とありますが、「標準モード」を選択して下さい。
「標準モード」
普段からこのモードを使うようにしましょう。 一番互換性が高くオススメ
のモードです。
「どこでも配置モード」
文字や画像をポンポン好きな所に配置できたりと自由度が高いですが、
ページが固定されるので、ブラウザや設定によっては、ページがはみ出
たり、表示されない部分があったりするので困ります。
「テンプレートを使って作成」
テンプレートというのは雛形とも呼ばれ、すでに色んな設定や形が出来
上がっているものです。
とにかく簡単に作成できるので、使ってみてもいいですが、後で色々直し
たりすると、結局手間が掛かります。
V7をお使いの方は、モードを選択する前に、編集スタイルを選択します。
編集モードは、「スタンダード」か必要であれば「エディターズ」を選択しま
しょう。
「かんたん」を選択すると、使える機能に制限があるので、あまりお薦め
しません。
|
|
|
|
|
|
|
| 文字を入れてみる |
|
|
|
「標準モード」を選択した所で、早速文字を入れてみましょう。
白紙の部分をクリックすると、カーソルが表示されます。 この状態で
文字を入れる事ができますので、試しに何か入れてみましょう。
文字を入れてみたら、入力した部分のすぐ上にある
「プレビュー」タブ
を押して見てください。
このプレビュー画面が、実際にインターネットで見たときに表示される形
と同じ形です。
実際に編集している「ページ編集」
と 「プレビュー」 では表示のされ方
が違ってくる事があるので、作成していくときは常にこの「ページ編集」と
「プレビュー」
を切り替え、確認しながら進めていきます。

|
|
|
|
|
|
|
| 文字の装飾 |
|
|
|
次に、文字に色をつけたり、太字にしたり、大きくしたりする装飾をして
みます。
「ツールバー」を使って説明するので、下にあるようなバーが表示されて
いない人は「表示(V)」
→ 「ツールバー(T)」 → 「書式(F)」 を選択し、
表示しておきましょう。

文字の装飾したい部分をマウスでドラッグして選択します。
選択できたら、上部の「ツールバー」から  を選択します。
を選択します。
ここで文字サイズや色、書体や文字装飾など様々な文字の設定がで
きます。
ちなみにココで書いている文字は、「-1」
で書いてあります。 標準の
サイズだと文字が結構大きいので1サイズ小さくしてあります。
また、ここであまり小さくすると、ブラウザやディスプレイサイズなど様
々なインターネット環境の人がいますので、見難い人も出てきてしまい
ますので注意です。
次は同じように選択して、「ツールバー」の
 を使ってみます。
を使ってみます。
これは文字を太字にする設定です。
サンプル
グレート初心者講座 (太字)
グレート初心者講座 (文字色赤)
グレート初心者講座 (斜体)
|
|
|
|
|
|
|
| 文字の位置揃え |
|
|
|
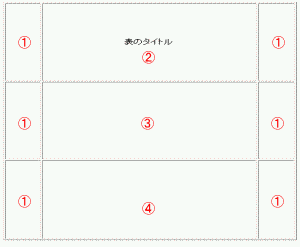
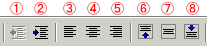
下のツールバーを使って、文字の位置を色々変えてみます。

文字列の部分を1回クリックすると、行まるごとがピンクの枠で囲まれ
、その状態で、上記画像の4をクリックすると、文字がページのセンター
に移動します。
同様に、3をクリックすると左寄せ、5をクリックすると右寄せになります。
また、6、7、8は文字を上寄せ、中心、下寄せにする為に使います。
1、2はインデントといって、文字と左側の隙間を空ける為に使用します。
|
|
|
|
|
|
|
| ページの設定 |
|
|
|
ページタイトルやデフォルトの文字色、リンクの色などを設定してみます。
編集しているページ上で右クリック、または「編集(E)」から
出てくる
「ページのプロパティ」を選択します。
[ページタイトルの設定]
まず「ページタイトル」は必ず入れましょう。
検索エンジンで表示されるタイトルや、ページを表示した時にブラウザ
の上部に表示される項目になります。 これが設定してないと、「無題」
などと表示されてしまいます。
[背景画像の設定]
「背景画像」
に画像ファイルを選択すると、ページ背面に指定した画像
が表示されます。
試しにどうなるのか、やってみてもいいでしょう。
「表示(V)」から
「サイト/素材ビュー(G)」を選択すると、編集画面の左
側に出てきますが、すでに表示されている人はそのままで結構です。
そして、そのなかの  を選択すると、その下の表示が「素材」 を選択すると、その下の表示が「素材」
か
「フォルダ」に変わると思います。「素材」になっていなかったら、選択
して切り替えてください。そうすると、上にフォルダ、下にサンプル画像が
表示されると思います。
フォルダが表示されていない人は、

をドラッグしてフォルダが表示されるように修正して下さい。
そこにはじめから用意されている様々な素材があります。
これらも自分のホームページ上で使う事ができますので、ためしにやっ
てみましょう。
素材を右クリックして
「壁紙テストモード」
を選択しておくとその後、
画像を左クリックしていくだけで、連続して壁紙を変えていけます。
気に入った壁紙があったら、「ページのプロパティ」の背景画像にその
画像を指定すればOKです。
また、インターネットで
「ホームページ」 「素材」 などで検索すると、
無料で使わせてくれる画像が沢山あります。
一度見てみるといいと思います。
※
使う時は各サイトの注意事項をよく読んで使いましょう。
|
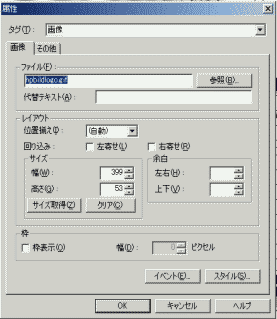
![]() インターネットとホームページ
インターネットとホームページ ![]()




 「代替テキスト」
「代替テキスト」